#10_2 フレームの作り方
フレームとは何か
フレームとは、それ自体はユーザーの入力や選択に関わってきませんが、ユーザーフォーム画面上のコントロールが見やすくなるように、コントロールを機能や目的ごとに分けて表示するための枠として活用します。
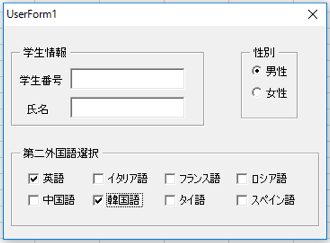
例えば以下のように使うことができます。

注意すべき点として、フレームを使う場合には、まずフレームを作成してから内側のコントロールを配置してください。その順番が逆になると、コントロールがフレームの後ろに隠れてしまい、フレーム中のコントロールではなく、フレームとは独立したコントロールになってしまうためです。
グループを設定しよう
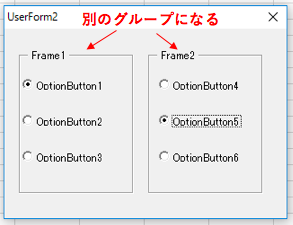
オプションボタンを勉強した際に、GroupNameプロパティを使ってオプションボタンをいくつかのグループに分けました。
しかし、フレーム内にオプションボタンを設置することで、わざわざGroupNameプロパティを用いなくても自動的にグループに分けることができます。

この方が見やすいので、フレームを使うのをお勧めします。
フレームとコントロールの親子関係
勘の良い人は先の例で感づいたかもしれませんが、実はフレームは、フレーム内のコントロールの親オブジェクトになるのです。ユーザーフォーム上にコントロールを配置すると、コントロールから見てユーザーフォームが親オブジェクトになりますが、同様のことがフレームにも言えるのです。